My thesis work involves developing user interfaces for creating, editing, and viewing security and privacy policies. I have developed Expandable Grids, a visualization technique for displaying policies in a two-dimensional grid. With collaborators in the CUPS lab at CMU, I have designed and implemented user interfaces based on the Expandable Grids concept for three policy domains: Windows NTFS file permissions policies, website P3P privacy policies, and building access control policies.
Motivation
Designing good user interfaces for creating, viewing, and maintaining privacy policies is becoming increasingly important. As we share more and more personal data online, we have a growing need for control over that data. For example, we might want to share photos online, but show them only to our friends and not to our employers. We might share our email address with a website to buy something, but we'd prefer that that website not share our email address with spammers. On the enterprise side, new privacy legislation imposes a greater need for companies and organizations to protect personal data. Protecting data requires policies that dictate who may access that data under what circumstances, and it requires communicating those policies to the systems (databases or file systems) that enforce them. I call the collection of activities surrounding policies -- creating, editing, and viewing -- policy "authoring". It is important to develop user interfaces that allow people to author policies that accurately match their intentions.
Problems with current policy-authoring interfaces
Currently, the dominant paradigm for policy-authoring interfaces is grossly inadequate. I call this paradigm the "list-of-rules" paradigm. Policies consist of rules stating what users have what access to what data. For example, a rule may state that a user "jsmith" can "execute" the "calc.exe" program, or that the user "mjones" cannot "read" the file "secretData.txt". Users and data may be grouped, and a rule may apply to a whole group; for example, a rule might state that the group "Employees" cannot "read" the "salaries.xls" file. List-of-rules interfaces are centered around a list of the rules in a policy. Rules may be selected one-at-a-time from the list for viewing and editing. The list-of-rules model has at least two major drawbacks. First, group membership information is not displayed in context with the rules. Second, rules may interact with each other, and even conflict with each other. List-of-rules interfaces do not give any indication of these rule interactions; instead it is left to the policy author to figure out which rules will interact and how.
Solution: Expandable Grids
In contrast to list-of-rules interfaces, Expandable Grids show precisely what a policy allows or does not allow in a matrix with hierarchical axes that can be expanded or contracted to show more or less policy detail. Expandable Grids do not require policy authors to determine subtle interactions amongst rules; they show the holistic effect of all policy rules, thus relieving the burden on policy authors of figuring out how rules interact with each other.
Features of Expandable Grids
Expandable-Grids-based policy-authoring interfaces promise to be an improvement over list-of-rules interfaces for the following reasons:
- They show effective policy, rather than merely the rules that make the policy;
- They integrate group membership information into the display of the policy;
- They show a large portion of a policy all at once, rather than showing just one rule at a time, thus enabling operations that require comparing different parts of a policy;
- They are scalable to large policies;
- Anomalies in policies "pop out", enabling authors to identify potentially problematic parts of a policy quickly.
Applications of Expandable Grids
Expandable Grids for setting file permissions

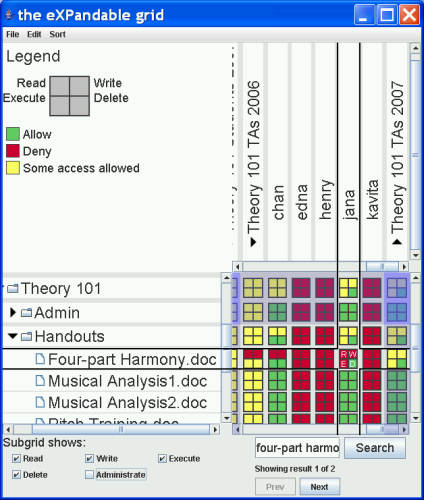
Figure 1 shows my interface design for viewing and editing file permissions policies on a Windows NTFS file system. The tree along the vertical axis at the left of the interface shows the resources -- i.e., files and folders -- in the system. The rotated tree along the horizontal axis at the top of the interface shows the principals -- i.e., users and groups of users -- in the system. At the intersection of these two trees is a grid that shows the access each principal has to each resource. Grid cells each correspond to one principal and one resource. Each grid cell is further subdivided into a "subgrid", a large square divided into four smaller squares. The subgrids allow the interface to show a third policy dimension -- type of access. The upper left square in each group of four squares indicates read access, the upper right square indicates write access, the lower left square indicates execute access, and the lower right square indicates delete access. Green squares indicate access that is allowed, red squares indicate access that is denied, and yellow squares indicate that items lower in one or both trees have a mixture of allowed and denied access.
In the figure, the grid cell in the cross hairs corresponds to the user "jana" and the file "Four-part Harmony.doc". The red squares of the subgrid indicate that jana is denied read, write, and execute access, while the green square of the subgrid indicates that jana is allowed delete access. Three yellow squares can be seen in the subgrid just above the one in the crosshairs. This subgrid corresponds to the user "jana" and the folder "Handouts". The yellow squares indicate that jana is allowed to read, write, and execute some, but not all, of the files in the Handouts folder. The green square in this subgrid indicates that jana can delete ALL files in the Handouts folder.
When a rule is set at the group level, its effects are immediately propagated to the members of the group, so that the access indicated in the grid is always the access that will be given.

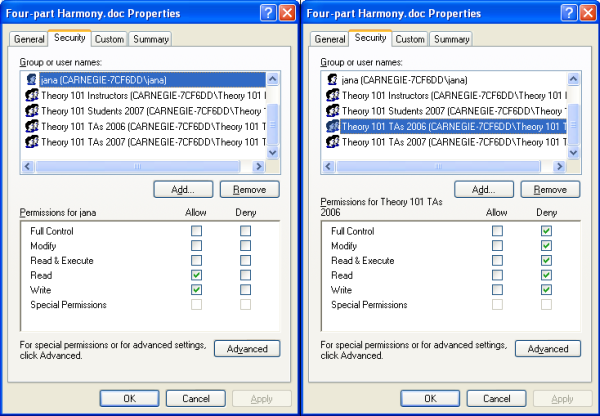
The Expandable-Grid-based interface is a significant improvement over the native list-of-rules interface for setting file permissions in Windows XP. Figure 2 shows the native XP file permissions interface. Note that the XP interface only allows us to see the rule for one resource and one principal at a time; in the figure, we see the rule for the file "Four-part Harmony.doc" and the user "jana" on the left, and for the same file, but the group "Theory 101 TAs 2006" on the right. Now suppose we are trying to determine whether jana will be allowed to read and write this file. From the screenshot on the left, it appears that jana is allowed read and write access to this file; however, from the screenshot on the right, we see that if jana is a member of the Theory 101 TAs 2006 group, she might be denied read and write access. In fact, we cannot tell what jana's true access (a.k.a. effective permission) is. We don't know whether she is a member of the Theory 101 TAs 2006 group, nor do we know whether the group's deny rules will trump jana's allow rules. In the Expandable Grids interface, we needn't figure all this out; the interface shows us the effective permissions directly.
Expandable Grids for displaying P3P policies

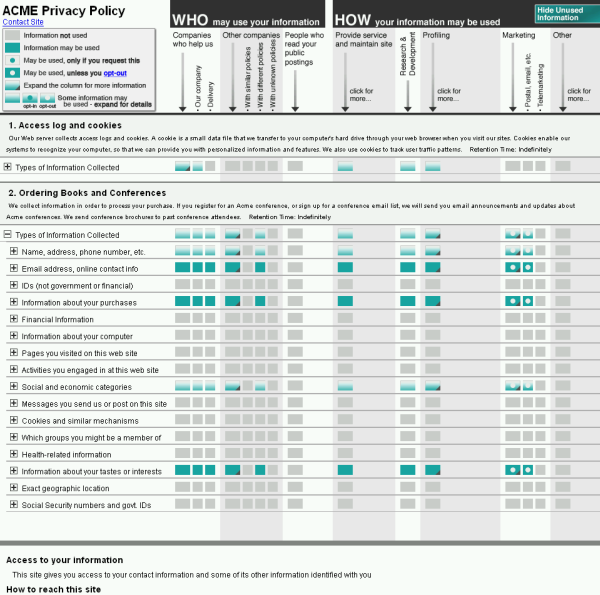
We have applied the Expandable Grid concept to showing Platform for Privacy Preferences (P3P) policies as well. P3P is a formal language for a website to express its privacy practices. We designed the interface shown in Figure 3 for displaying P3P policies to website users, so that they may understand the policies of websites with which they interact.
The grid interface for P3P can be used to answer questions about a P3P policy. For example, suppose we want to determine whether the "Acme" company's privacy policy shown by the interface in Figure 3 allows Acme to collect our email address, share it with other companies, and use it for marketing. In the row labelled "Email address, online contact info", we can read across to see teal-colored squares that show that the policy DOES allow Acme to collect our email address and to share it with delivery companies and other companies. When we look over to the "Marketing" column, we see that Acme is also allowed to use our email address for marketing; however, the white circle in the square at this location indicates we can opt-out of marketing, i.e., we can tell Acme we don't want our email used for marketing. The grid interface provides an easy graphical means for navigating a P3P policy. The usual alternative way to view a website's privacy policy is to read its natural language policy, which is often very long, poorly organized, and written in hard-to-understand legalese.
Expandable Grids for displaying buildling access control policies

Grey, a smartphone-based distributed access control system, allows users to unlock doors in our building using their cellphones. Those who have offices in our building can also use their Grey phones to set policy for who can access their office and when.
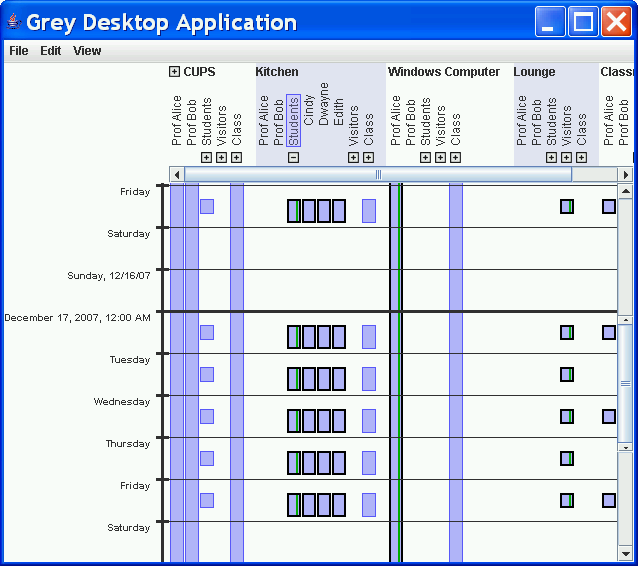
We have applied the Expandable Grids concept to designing a user interface for viewing Grey access control policies. Figure 4 shows a screenshot of the interface. Grey policies have a time dimension, so the vertical axis on the left shows time. The dark bold horizontal line indicates the current time, with future policy shown below this line and past policy shown above. The timeline is both scrollable and zoomable, so one can view policy by the hour, day, week, month, or year. Resources (mostly rooms and groups of rooms) and principals (users and groups) are combined along the horizontal access on the top. Groups of resources or principals can be expanded to show their memberships. Vertical bars in the grid indicate instances in which access is allowed to a principal for a resource at a particular time. Bars with dark borders indicate that access is allowed to all resources and/or principals within a group, while bars with light borders indicate that access is allowed to some, but not all, resources and principals within a group. Since Grey users must issue certificates to set access rules, green stripes indicate places where an actual certificate was issued; lack of a green stripe indicates access that is inherited from a group for which a certificate was issued.
In the screenshot, we can see how the Expandable Grid interface reveals interesting patterns in this Grey policy. For example, the repeating pattern of short bars under the "Kitchen" resource and "Students" group indicates that the Students group, consisting of Cindy, Dwayne, and Edith, is allowed access to the Kitchen during the workday on weekdays.
User studies
We are currently conducting user studies to determine how well people comprehend Expandable Grids interfaces and whether they can perform policy authoring tasks more quickly and accurately with Expandable-Grids-based interfaces than with list-of-rules interfaces.
Additional applications
Expandable Grids might be used in the design of user interfaces for authoring a variety of policies. Besides security and privacy policies, I envision Expandable Grids being useful for visualizing firewall policies, network policies, disk usage policies, and business policies. In fact, Brandon Salmon has already applied the Expandable Grids concept to storage policies in Perspective, his distributed home file-storage system.
History of the Expandable Grids idea
I first conceived of Expandable Grids while a summer intern in the Privacy Technologies Group at IBM's T.J. Watson Research Center in 2006. I was working on SPARCLE, an application for authoring enterprise privacy policies using natural language. During the summer, I ran a user study in which I observed people authoring policies with SPARCLE. I noted the various errors they made and saw a need for a means to view the policies they had created (see my paper on this work). I wrote a patent application on the Expandable Grids concept with co-author Peter Malkin. I owe an acknowledgement to my mentor Clare-Marie Karat and team members Carolyn Brodie, John Karat, and Peter Malkin for helping me envision and develop the Expandable Grids idea.
People on the Expandable Grids project
Past contributors
- Kelli Bacon
- Keisha How
- Heather Strong
- Eric Toan